Содержание серии Оптимизация WordPress блога
 Сегодня как и обещал, продолжение поста на тему «Оптимизация блога«, опять говорим о картинках.
Сегодня как и обещал, продолжение поста на тему «Оптимизация блога«, опять говорим о картинках.
При написании постов, многие рекомендуют использовать картинки для повышения популярности поста, но очень часто при использовании картинок, люди не указывают размеры картинки.
Эта распространенная ошибка, также влияет на скорость отображения страниц вашего блога. Когда браузер обнаруживает на страничке картинку, без указанных размеров, он сначала должен загрузить картинку и определить ее размеры, а только потом он продолжит загружать вашу страничку. Если учесть что у некоторых все еще медленное подключение к интернету, то картинка без размеров, может очень здорово замедлить загрузку страниц на вашем блоге.
Указать размеры картинки в блоге можно несколькими способами:
- При редактировании кода, к тегу картинки <img … добавляются два параметра height=»высота изображения в пикселях» и width=»ширина изображения в пикселях». Выглядит примерно так:
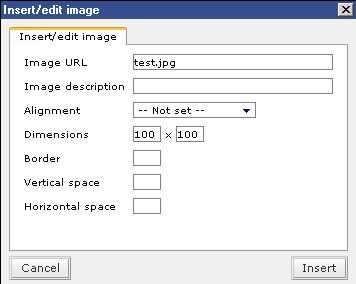
<img src=»test.pg» height=»100″ width=»100″> - В режиме визуального изображения, при нажатии на кнопку вставки изображения (которая в стандартной форме редактирования выглядит как иконка с деревом, вы указываете ширину и высоту картинки в форме, в полях с названием «Dimensions»

- Если вам лень, постоянно указывать размеры изображения или у вас возникают какие-то проблемы с этим, вы можете воспользоваться плагином iMax Width основная задача плагина, заключается в том, что он автоматически уменьшает ширину картинки, до той которая будет установлена в настройках. Это что бы картинки в вашем блоге не ломали структуру блога. Например когда картинка, которую вы пытаетесь вставить в пост, слишком широкая, что бы полностью отображаться в вашем блоге, плагин делает ее меньше. И кроме этого он автоматически указывает размеры изображения, если вы забыли это сделать сами.
Что же происходит, когда браузер открывает страничку на которой есть изображение с установленными размерами? Зная размеры изображения, браузер резервирует место под картинку, параллельно продолжая загружать остальное содержимое странички. В результате картинка еще может не открыться до конца, а страничка уже будет загружена.
Funny Martial Arts - сегодняшний спонсор поста.




28.01.2008 - 2:28 пп
А есть ли плагин, который автоматически вставляет размер картинки в поля Dimensions?
28.01.2008 - 3:06 пп
Если вы перечитаете 3-й пункт поста, обязательно узнаете что за плагин такой.
28.01.2008 - 3:08 пп
2 Dmitriy Donchenko упс.. спасибо.
28.01.2008 - 8:31 пп
А у меня вроде автоматом проставляются эти значения. Возможно когда я выбираю выравнивание для фотки.
зы. главное чтобы не ставили размеры на здоровые фотки, а то убивает иконка 100х100, а грузится туда 1280*1024
29.01.2008 - 7:06 пп
Согласен с Тоdом, такие фокусы убивают просто наповал.
07.02.2008 - 11:54 дп
оптимизируя блог, не опечатывайтесь в заголовках.
«Оптимизиация»
07.02.2008 - 3:40 пп
Ой ;) спасибо, исправил. ;)
10.10.2008 - 8:00 пп
Странно, а руками зачем? Я не знаю за младшие версии, а 2.5 прекрасно проставляет размер сам. Во всяком случае при указании выравнивания. Только вставку делать не через кнопку img, а через «Добавить медиафайл». Впрочем руками оно надежнее!
01.01.2009 - 7:29 пп
Дмитрий, подскажите пожалуйста, как сделать так, чтобы картинка увеличивалась при клике на неё, как у вас. :-)
01.01.2009 - 8:23 пп
Установить плагин Shutter Reloaded
02.01.2009 - 1:19 пп
Большое спасибо, я скачал и установил этот плагин, но к сожалению к нужному результату не пришёл. Не подскажете как можно это сделать?
P.S. Извиняюсь заранее за свою тупость