Блог про блоги от Дмитрия Донченко
неКраткое описание про блоги и блоггеровАрхив | Как сделать? RSS лента для этой рубрики
Как отключить Gutenberg
Недавно я организовывал небольшой опрос в Twitter, по поводу того нравится ли новый редактор блоггерам и ответы были неоднозначны, кому-то нравится, кому-то не очень.
Лично я на данном этапе наших взаимоотношений с ним его просто ненавижу. Возможно это звучит громко, но он этого заслуживает.
Когда вы зашли в админку и видите объявление о том что: «Грядет новый издательский опыт» не повторяйте ошибок многих и не нажимайте «Установить Guttenberg».
Вместо этого лучше нажать «Установить Classic Editor».
Почему именно так?
- Оказывается при включенном Guttenberg редакторе, плагины которые делаю кирилическими ссылки, перестают их обрабатывать и вы получаете ссылку вида: mysite.com/название-моей-записи/ на момент написания поста cyr3lat cyr-to-lat не обрабатывают ссылки новых записей.
- Если у вас тема со встроенным блочным редактором и она не обновляется (ну например потому что вы не оплатили обновления) с вероятностью 90% при включении нового редактора с сайтом у вас будут проблемы в виде пустых страниц как минимум.
- Возможно я сильно привык к классическому редактору, но в новом Guttenberg нужно сделать слишком много телодвижений чтобы просто написать пост.
Возможно этот список будет обновляться по мере нахождения новых «невозможностей» нового редактора.
Если я вас не убедил и вы все еще хотите попробовать, возможно вас убедит рейтинг этого редактора в каталоге плагинов WordPress.
Если все еще хотите попробовать, сделайте перед этим резервную копию файлов сайта и базы данных, либо делайте это на тестовой копии своего сайта.
Название поста «Как отключить Guttenberg», а об этом еще не слова, исправляю ситуацию.
Код который необходимо добавить в functions.php вашей темы, для отключения редактора Guttenberg.
// Disable Gutenberg
if (version_compare($GLOBALS['wp_version'], '5.0-beta', '>')) {
// WP > 5 beta
add_filter('use_block_editor_for_post_type', '__return_false', 10);
} else {
// WP < 5 beta
add_filter('gutenberg_can_edit_post_type', '__return_false', 10);
}
После этого редактор будет переключен на классический.
Расскажите в комментариях ваш опыт работы с Guttenberg и будете ли вы им пользоваться в дальнейшем.
Продолжить чтение...Как получить доступ к WordPress если есть только FTP
28 ноября 2016
Есть множество вариантов, как получить доступ к сайту на WordPress, если у вас уже есть FTP доступ, самый пожалуй изящный и удобный для владельца и разработчика это создание нового пользователя с новым паролем и логином.
Это может пригодится в случаях если необходимо произвести срочную работу с сайтом, а заказчик не доступен либо по каким-то другим причинам не может предоставить вам доступ в админку. Также это может пригодится, если вы просто забыли пароль.
Для этого необходимо, создать PHP файл с содержанием:
Отредактируйте $newusername, $newpassword и $newemail на удобные для вас.
Загрузите файл по FTP в папку с сайтом и откройте в браузере, читайте сообщение скрипта.
Продолжить чтение...Как создать страницу настроек для темы WordPress
18 октября 2016
Довольно часто возникает необходимость, предоставить клиенту возможность самостоятельно настраивать / изменять некоторые части шаблона WordPress сайта. Есть множество вариантов как это сделать. Можно научить клиента пользоваться FTP клиентом и HTML редактором, можно пользоваться встроенным редактором который есть в панели администрирования WordPress, а можно просто добавить «Страницу настроек Шаблона», зайдя на которую, клиент сам сможет изменять ранее запрограммированные части шаблона, контактные данные, цвета и многое другое.
Для создания страницы настроек, можно воспользоваться WordPress Setting API там есть много чего интересного почитать и много полезных ссылок по теме.
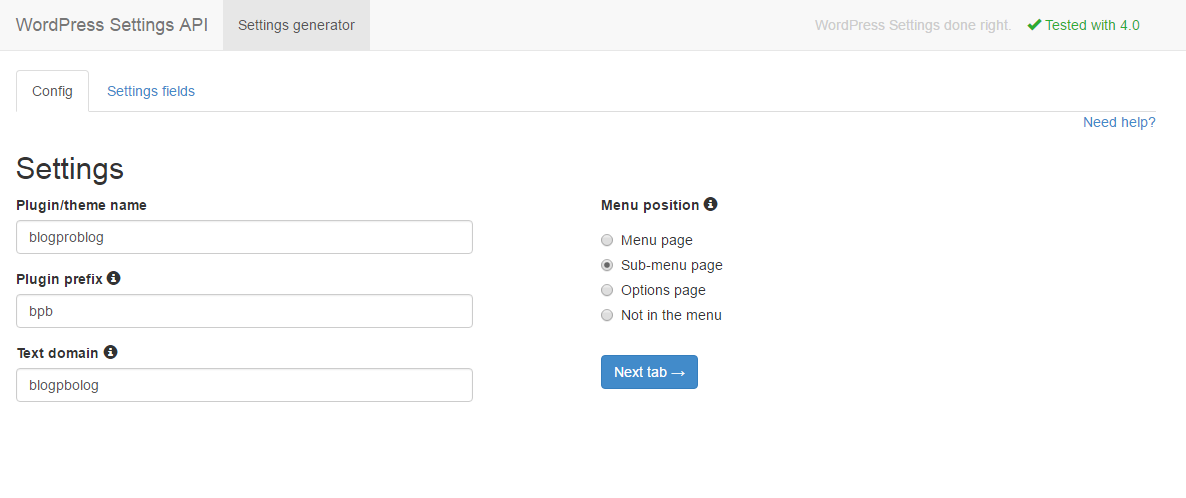
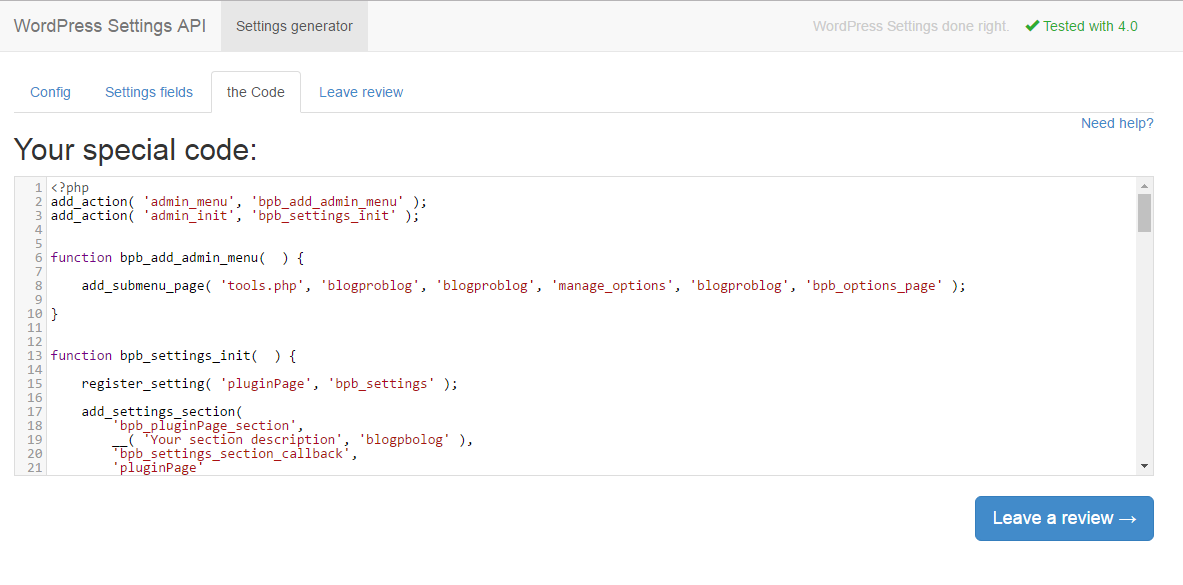
Но если читать вы не хотите и вникать в подробности тоже, вам поможет сервис для создания страницы настроек WordPress. С его помощью создать страницу настроек теперь очень просто, заходим на сайт сервиса, вводим необходимые параметры:
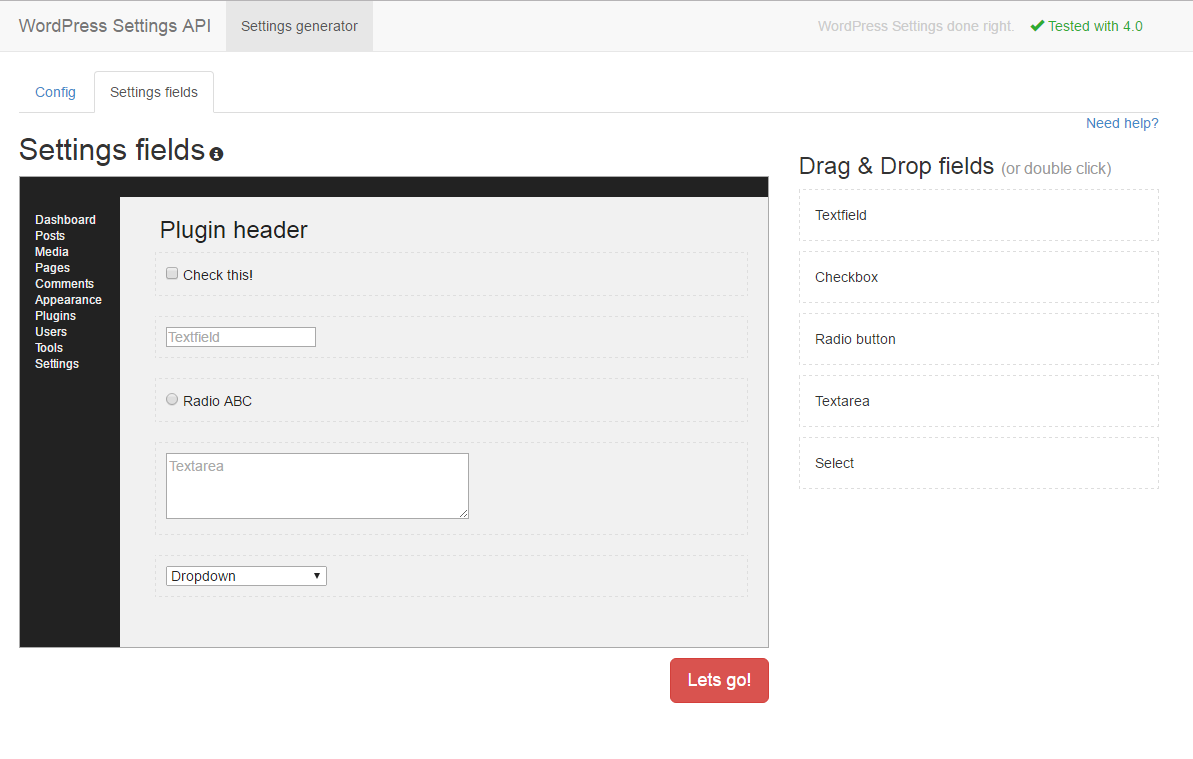
После этого нажимаем «Next tab» и переходим на следующую вкладку где можно создать поля которые в дальнейшем будут определять различные параметры WordPress шаблона.
Когда вставили необходимое количество полей, жмем Let`s Go и переходим на финальную страничку:
Сгенерированный код, копируем и вставляем в файл functions.php который лежит в папке с вашей WordPress темой, после этого, если вы все сделали правильно, в панели администрирования в разделе настройки появится пунктик который будет открывать созданную нами страничку с настройками.
Теперь осталось в нужных местах настроить вывод переменных которые будут заданы на странице конфигурации темы WordPress либо применить условия которые будут зависеть от настроек сделанных клиентом.
Один из способов использования, рекламный блок в определенном месте сайта, код которого пользователь может задавать в настройках и самостоятельно включать или отключать его отображение. Все зависит от вашей фантазии, WordPress способен на многое. :-)
Продолжить чтение...Простой способ поделиться аудио или видео в WordPress
3 июля 2014
С частыми обновлениями WordPress я как-то упустил великолепную новую возможность, которая уверен порадует многих авторов которые ведут свои блоги под управлением этой системы.
Теперь вам не нужны 100500 плагинов, которые «легко» добавляют аудиоплеер на WordPress блог или «легко» добавляют видеоплеер. Чтобы поделиться со своими читателями аудио или видео контентом, достаточно выполнить несколько простых шагов:
- Убедились что у вас установлена последняя версия WordPress 3.9.1 или как минимум старше WordPress 3.6
- Создаем новую запись
- Находим нужный нам аудио или видео файл (форматов поддерживается много).
- Перетягиваем файл на окно браузера с редактором новой записи
- После того как файл загрузился (может и не загрузится если сильно большой или есть ограничения на хостинге).
- Справа внизу находим «Вставить медиаплеер» и жмем «Вставить в запись».
- Вот собственно и все.
Выглядит в записи весьма приятно и просто, все что нужно для просмотра есть, более того есть возможность вставлять не одну запись аудио, а целые плейлисты.
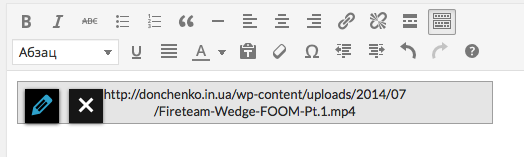
Конечно простой вставки видео или аудио, нам будет недостаточно, мы хотим чего-то еще, в этом случае в режиме редактирования записи, наводим мышкой на вставленный нами плеер и нажимаем кнопку редактировать:
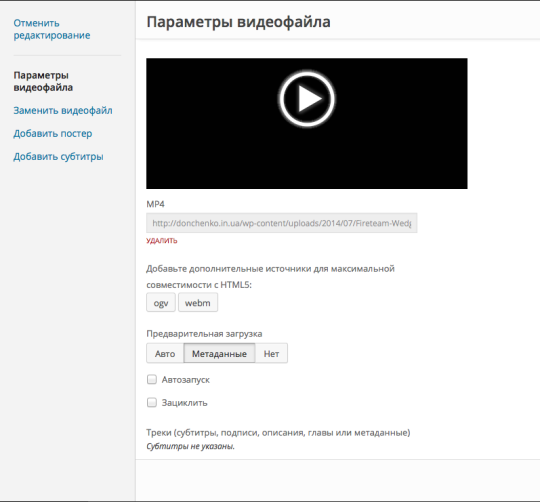
И получаем доступ к дополнительным функциям которые можем сделать с нашим видео-файлом:
- можно добавить другие форматы этого же видео, для большей совместимости
- есть управление предварительной загрузкой видео + автозапуск и цикличное воспроизведение
- можно добавить постер, картинка которая будет показываться вместо видео, пока пользователь не нажмет воспроизведение
- ну и еще можно добавить субтитры к видео, я правда не пробовал, т.к. нет необходимости
Не знаю как для вас, но лично меня эта новость очень порадовала, т.к. упрощает работу пользователю для ведения блога и позволяет удалить как минимум 2 — 3 плагина, которые раньше использовались только для того, чтобы можно было встроить видео или аудио плеер в записи WordPress блога.
Не уверен, но думаю что этот функционал можно будет использовать и в шаблонах WordPress для легкого встраивания видео на страницы блога.
Что может пойти не так, так это настройки и ограничения вашего хостера, на объем загружаемых файлов, это очень важный параметр и на многих хостах вы вряд ли сможете загрузить например видео размером больше чем 128 — 256Мб, если у вас возникла такая проблема, вы можете обойти это ограничение, загрузив предварительно файл через FTP на свой сервер, а потом в режиме редактирования записи добавить вот такой код (пробелы возле скобок нужно убрать):
[ video src=»moy_video_file.mp4″ ]
в качестве источника видео может быть ссылка на видео-файл на другом сервере или на вашем, далее после вставки этого кода, вы также можете редактировать параметры этого видео, добавлять постер, субтитры и пр.
Если у вас что-то не получается, обращайтесь за помощью, с радостью помогу. Также можете ознакомиться со списком рекомендуемых хостингов для WordPress.
Продолжить чтение...











10 декабря 2018
0 Comments