Блог про блоги от Дмитрия Донченко
неКраткое описание про блоги и блоггеровАрхив | Как сделать? RSS лента для этой рубрики
Красивая ссылка на редактирование записи в WordPress
Отличный совет о том, как сделать удобной и главное красивой, ссылку на редактирование записи для администратора.
Просто добавьте код
перед функцией
В моем случае полная строчка заголовка записи получилась вот такой:
У вас она может немного отличаться, но после того как вы вставите
в необходимых местах, у вас появится красивая иконка для редактирования записи, которая будет отображаться только в том случае если вы авторизовались в блоге и имеете права на редактирование записей.
Получается что-то типа такого:
Если вы не нашли куда вставить этот код, обращайтесь помогу.
Продолжить чтение...Галерея изображений в WordPress без плагина
24 мая 2011
В новых версиях WordPress теперь можно очень легко вставить в запись галерею изображений. Это полезно когда вы публикуете подборки фотографий.
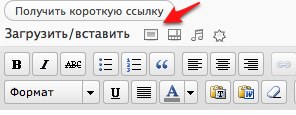
Все что для этого необходимо сделать это, нажать несколько кнопок визуального редактора WordPress:
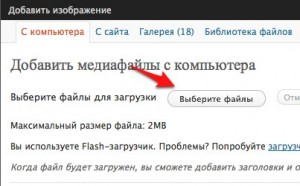
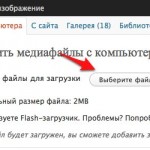
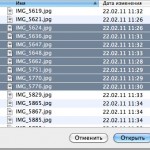
Сначала загружаем изображения на сервер:


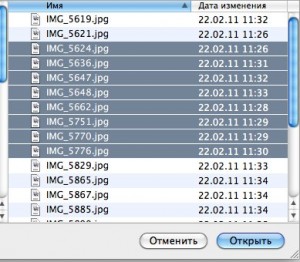
Загружать можно не по одному, а сразу несколько, нажмите на первый файл, и удерживая кнопку Shift, нажмите на последний:
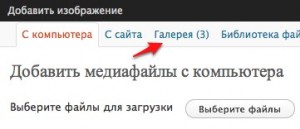
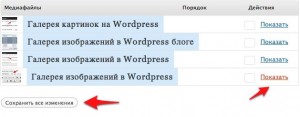
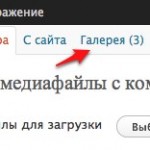
После того как файлы будут загружены, у вас появится новая закладка, которая будет называться «Галерея»
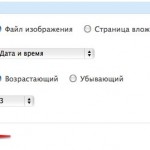
 На этой вкладке вы можете, настроить отображение каждого изображения, подпись, альтернативный текст, выравнивание и тп. для настройки напротив каждого изображения есть кнопка «Показать». После того как все настройки сделаны, не забываем нажать кнопку «Сохранить изменения».
На этой вкладке вы можете, настроить отображение каждого изображения, подпись, альтернативный текст, выравнивание и тп. для настройки напротив каждого изображения есть кнопка «Показать». После того как все настройки сделаны, не забываем нажать кнопку «Сохранить изменения».
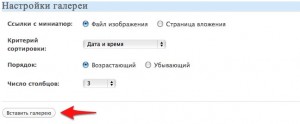
Теперь необходимо настроить параметры самой галереи и вставить ее в запись, параметров не много, настраивать особо нечего, нажимаем кнопку «Вставить галерею»
И получаем что-то типа вот такой галереи:
Если у вас что-то не получилось, пишите в комментариях, попробуем разобраться.
Продолжить чтение...Настраиваем вывод анонсов записей в блоге
8 апреля 2011
На многих блогах вместо полных записей, на главной странице и в архивах выводятся анонсы записей. Для этого в шаблонах блога используется функция the_excerpt().
Эта функция выводит первые 55 слов из записи, обрезая все форматирование и ссылки.
Очень часто, клиенты просят чтобы анонс был длинее, или чтобы в конце анонса небыло странных […] а также активные ссылки и форматирование в виде переноса строк, жирного шрифта и тп. Я уже писал о том, как можно усовершенствовать функцию the_excerpt под свои нужды, но как оказалось можно сделать еще больше.
Для этого необходимо добавить в файл function.php, следующую функцию:
function improved_trim_excerpt($text) {
global $post;
if ( '' == $text ) {
$text = get_the_content('');
$text = apply_filters('the_content', $text);
$text = str_replace(']]>', ']]>', $text);
$text = preg_replace('@]*?>.*?@si', '', $text);
$text = strip_tags($text, '');
$excerpt_length = 80;
$words = explode(' ', $text, $excerpt_length + 1);
if (count($words)> $excerpt_length) {
array_pop($words);
array_push($words, '[...]');
$text = implode(' ', $words);
}
}
return $text;
}
Теперь необходимо отключить стандартный the_excerpt и включить наш усовершенствованный добавляем в том же файле:
remove_filter('get_the_excerpt', 'wp_trim_excerpt');
add_filter('get_the_excerpt', 'improved_trim_excerpt');
Теперь разберемся что мы сделали:
Строка:
$text = strip_tags($text, '');
отвечает за обрезание html тегов в анонсе, сюда можно добавить другие теги, например:
$text = strip_tags($text, ',,
,');
таким образом мы получим вполне полноценный анонс записи с форматированием и ссылками.
В строке
$excerpt_length = 80;
мы можем указать сколько слов нам необходимо выводить в анонсе.
Если строку
array_push($words, '[...]');
мы сделаем вот такой,
array_push($words, '');
то не будет выводится […] в конце каждого анонса, а можно туда добавить что-то другое.
Если у вас возникли какие-то вопросы по поводу вывода анонсов записей, пишите их в комментариях, также возможно есть что дополнить по этой теме, также буду рад.
А в сегодняшнем постовом, у нас продолжается тематика фотошопа, как всегда уроки фотошопа, графика и другие полезности для тех кто хочет рисовать.
Продолжить чтение...Добавляем кнопки «удалить» и «спам» к списку комментариев
1 апреля 2011
Довольно удобно, когда просматривая комментарии на своем блоге, их можно сразу же удалить или отправить в спам. Обычно для этого необходимо зайти в админку, найти комментарий и удалить его. Есть более простое решение, это вывод ссылок для удаления комментария и пометки его как спам, прямо в ленту комментариев на блоге.
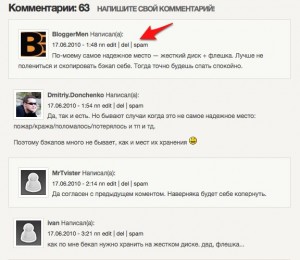
Выглядит примерно вот так:
Естественно это можно сделать с помощью плагинов, но зачем устанавливать лишний плагин, если есть более простое и изящное решение.
Чтобы добавить ссылки эти ссылки в вашем блоге, необходимо создать функцию, которая будет выводить эти ссылки, создается она в файле functions.php, который лежит в папке шаблона вашего блога.
Добавляем в этот файл следующий код:
function delete_comment_link($id) {
if (current_user_can('edit_post')) {
echo '| del ';
echo '| spam';
}
}
Сохраняем файл, и теперь нам осталось добавить вызов этой функции в файле comments.php который также лежит в папке с шаблоном блога и отвечает за вывод комментариев на вашем WordPress блоге. Открываем файл, находим строку
edit_comment_link('edit','','');
и рядышком добавляем вызов нашей новой функции:
delete_comment_link(get_comment_ID());
Вот собственно и все, после этого у вас должны отображаться ссылки для удаления и пометки как спам, в ленте ваших комментариев.
В этом посте, себя хотели пропиарить ребята с ресурса SEO форум о продвижении сайтов, будем считать что у них это получилось, благодаря постовому :)
Продолжить чтение...













23 июня 2011
3 комментария