Блог про блоги от Дмитрия Донченко
неКраткое описание про блоги и блоггеровАрхив | Для блога RSS лента для этой рубрики
Клиент для WordPress теперь и на Nokia

Наконец-то владельцы телефонов Nokia смогут работать со своими WordPress блогами, непосредственно с телефона. На мой взгляд весьма сомнительно, что кто-то будет писать обширные посты со своего телефона, но ситуации бывают разные, да и блоги у людей бывают разной тематики.
Вы можете скачать приложение Nokia для WordPress с Ovi Store, а заодно посетите и сайт разработчиков.
Также рекомендую следить за блогом разработчиков, потому что очень часто выходят обновленные версии данного приложения.
В сегодняшнем постовом, Объявление: отдам щенка или котенка в хорошие руки — очень игривые и ласковые!
Продолжить чтение...Осенняя зачистка — удаляем битые ссылки
15 октября 2009
Совершенно случайно натолкнулся на плагин, который добавил мне работы на ближайшие пару недель. Плагин очень простой, и выполняет всего одну функцию, он просто проверяет ссылки вашего блога и находит те из них, которые ведут на исчезнувшие сайты либо на несуществующие страницы.
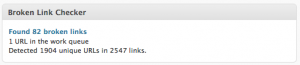
Называется этот плагин Broken Link Checker. После его установки и активации он с головой бросается в работу и начинает сканировать все записи блога, на предмет ссылок и проверять эти ссылки. После чего выводит статистику в панели администрирования с общим количеством ссылок и количеством битых ссылок. На моем блоге было найдено более 100 битых ссылок, от которых я все еще не избавился.
Битые ссылки, плагин помечает CSS-стилем, который по-умолчанию выглядит как перечеркивание, поэтому если вы сейчас взглянете на список ссылок для регистрации блога увидите там множество перечеркнутых строчек, что говорит о том, что либо сайта не существует, либо изменился адрес.
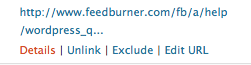
В панели управления плагином, выводится список постов с битыми ссылками, текст ссылки, и собственно сама ссылка. Прямо из панели управления плагином, можно изменить, удалить или просмотреть запись, а также убрать ссылку, добавить исключение, либо отредактировать URL.
Чем вредны битые ссылки для вашего блога? Считается что битые ссылки, не нравятся поисковым серверам и они могут снизить рейтинг сайта. Битые ссылки в записях блога, особенно моей тематики, могут испортить всю запись, так к примеру в инструкции по работе с FeedBurner, битой оказалась ссылка на регистрацию в сервисе FeedBurner. Таких примеров только на моем блоге, можно привести несколько десятков. Битые ссылки на шаблоны, битые ссылки на скачивание плагинов и тп.
Чтобы таких проблем не возникало, установите плагин и займитесь осенней зачисткой ссылок в вашем блоге, нужно навести порядок перед зимой. А я пока напишу еще один постовой.
О маршруте будущего путешествия лучше подумать заранее. Возможно стоит взять с собой газовые колонки, а иначе по окончанию путешествия может случится оценка имущества.
Продолжить чтение...FeedBurner начал считать подписчиков FriendFeed
3 августа 2009
Сегодня просматривая статистику подписчиков на FeedBurner, с удивлением обнаружил, что кроме RSS-подписчиков и подписчиков через E-Mail, FeedBurner начал считать подписчиков, которые подписаны на ваш блог, через сервис FriendFeed.
Таким образом еще около 50 подписчиков, добавилось к показателю на счетчике FeedBurner. Почитал по этому поводу у Google, у некоторых добавилось почти в два раза больше подписчиков, только благодаря объединению статистики FriendFeed и FeedBurner.
Поэтому если вашего блога, еще нет в FriendFeed, срочно регистрируйтесь и добавляйте свой блог.
А тем временем, здесь можно узнать как проходит свадьба в Одессе, это намного веселее чем туризм в Одессе, хотя в любом городе можно найти свой уголочек.
Продолжить чтение...Обтекание картинок текстом
26 марта 2009
В некоторых случаях не работает обтекание изображений текстом. Человек вставляет картинку в блог, в параметрах картинки ставит ее расположение слева к примеру и надеется что после публикации, сама картинка будет слева, а в правой части будет текст, но это не всегда выглядит так, как показывает нам редактор WordPress.
А происходит этот как правило в тех случаях, когда в файле CSS-стилей шаблона WordPress не прописаны стандартные стили для правильного обтекания текстом изображений. Эти стили можно найти на сайте WordPress.
Для себя и для вас, решил опубликовать их в своем блоге, если у вас не работает обтекание текстом в WordPress, просто скопируйте следующий код и вставьте его в файл шаблона style.css.
.aligncenter,
div.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
}
.alignleft {
float: left;
}
.alignright {
float: right;
}
.wp-caption {
border: 1px solid #ddd;
text-align: center;
background-color: #f3f3f3;
padding-top: 4px;
margin: 10px;
/* optional rounded corners for browsers that support it */
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
.wp-caption img {
margin: 0;
padding: 0;
border: 0 none;
}
.wp-caption p.wp-caption-text {
font-size: 11px;
line-height: 17px;
padding: 0 4px 5px;
margin: 0;
}
Для красоты к строкам:
.alignleft {
float: left;
}
.alignright {
float: right;
}
Можно добавить еще параметр margin для того, чтобы сделать автоматический отступ между картинкой и текстом, в результате этот кусок кода будет выглядеть вот так:
.alignleft {
float: left;
margin-right: 5px;
}
.alignright {
float: right;
margin-left: 5px;
}
Продолжить чтение...






1 ноября 2010
6 комментариев